Javascript Regex Cheat Sheet
Some people say- “Not learning JavaScript means you are not a serious developer”. But learning the whole JavaScript is really tough. So, an easy way to have frequent things handy, we have JavaScript Cheat Sheet!!
JavaScript is a very popular client-side scripting language. It is adopted universally for supporting dynamic content in a webpage. JavaScript makes a site more interactive & brings special effects to it. It is also applicable to external applications like PDF, widgets etc. If you are a web developer, you also need JavaScript. We have devised a list of top JavaScript cheat sheets. You can keep this list by your side when working on any JavaScript project as a great resource. Here at TemplateToaster web design software, I have listed the best JavaScript cheat sheets.
JavaScript Cheat Sheet
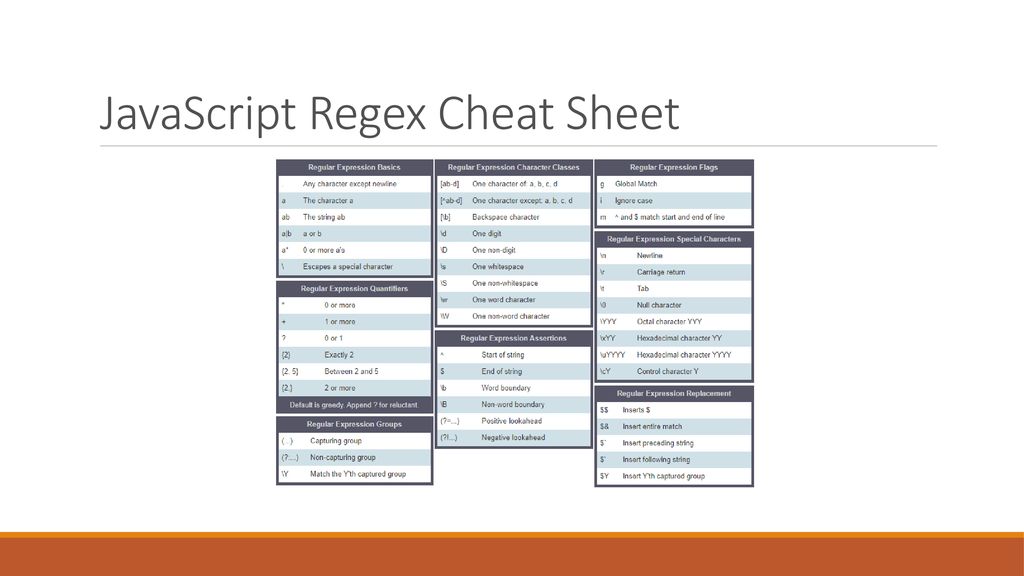
Online Interactive JavaScript (JS) Cheat Sheet. JavaScript Cheat Seet contains useful code examples on a single page. This is not just a PDF page, it's interactive! Find code for JS loops, variables, objects, data types, strings, events and many other categories. Popy-paste the code you need or just quickly check the JS syntax for your projects. JavaScript PCRE Python JavaScript Regex Cheatsheet. Regular Expression Basics. Any character except newline: a: The character a: ab: The string ab. Regular Expression Special Characters n: Newline r: Carriage return t: Tab 0: Null character YYY: Octal character YYY xYY: Hexadecimal character YY uYYYY: Hexadecimal character YYYY.
JavaScript cheat sheets will work as memory refreshing tools while developing a website. A JavaScript cheat sheet provides simple, brief instructions for executing JavaScript on a web page. It will help you to get started with JavaScript and let you know what all the things you can do with it. Here at Templatetoaster website builder, Let’s explore some of the best JavaScript cheat sheets listed below

1. Cheatography Cheat Sheet
This JavaScript Cheat sheet is formulated by Dave Child. It enlists all the JavaScript methods and functions under different categories. All the categories are well-chosen and maintained to display the JavaScript syntax. The major categories are Regular Expression syntax, Pattern Modifiers, JavaScript Arrays, Event Handlers, Strings etc. It incorporates all the methods for string, date, number and math operations, to manage the events and much more. It also includes JavaScript Regular Exp Objects and functions.
2. OverAPI Cheat Sheet
It is a comprehensive JavaScript Cheat sheet from the OverAPI collection of cheat sheets. Not only it groups the hole JavaScript syntax at one place but also redirects you to new links for the further details. It means whenever you click a specific element, it opens a new page that contains its syntax, short summary, and description with an example. Covers all the basic functions plus Graphics Methods and DOM properties. It is a great JavaScript resource as holds everything you need to know about it.
3. FirstSiteGuide Cheat Sheet
You can get a fancy JavaScript Cheat Sheet on FirstSiteGuide. It is a good exposure to JavaScript syntax for beginners. Gives you a brief overview of JavaScript variables, commands, functions, and methods under different categories. This colorful JavaScript collaboration is easy to refer and follow.
4. DOM JavaScript Cheat Sheet (PDF)
This cheat sheet is assembled by Christian Heilmann. It is a collection of the most commonly used DOM methods in JavaScript. It is really useful to locate an element, for navigating between nodes, reading element attributes and node values etc. Even, you can create new nodes.
5. JavaScript Regex Cheatsheet
In JavaScript, regular expressions are objects to match character combinations in strings. These are used with different methods of a string. So, this JavaScript Regex cheat sheet covers all the regex basics, quantifiers, classes to Regex replacement. It also includes Regex groups, assertions, and Regex flags. In whole, it is good quick reference to all the concepts associated with JavaScript Regular expressions.
6. JavaScript (ES6 and Beyond) Cheat Sheet
This JavaScript Cheat Sheet refers to the latest standard specification ES6 of JavaScript. ECMAScript (ES6) is a new JavaScript implementation. It focuses that how to create a scripting language. This cheat sheet displays the ES6 features of JavaScript. It represents ES6 variable, constants, Binary, Hex, and Octal notation, Arrow, and new scoped functions and much more. It is one of the best resources to get aware of new ES6 elements and concepts.
7. React.js Cheat Sheet
This cheat sheet represents a JavaScript library for creating user interfaces. It has a number of sections to target React v15 to v16. It covers the basic components, defaults, lifecycle, DOM nodes, JSX patterns, property validation etc. Each section divides into relevant sets of operation. Rollbar sponsors this cheat sheet. Rollbar is responsible for real-time error monitoring, analytics & altering for developers.
8. Interactive JavaScript Cheat Sheet
This JavaScript Cheat Sheet summarizes the all useful elements on a single page. It marks the code example for every element included. Contains different sections for loops, variables, arrays, strings, events, numbers, dates, functions etc. It also encapsulates the Regular Expressions, Errors, JSON, Promises. You can easily copy paste the code examples for your projects.
9. JavaScript in One Pic
This is a beautiful representation of JavaScript Cheat Sheet in a single picture. You can find it in GitHub repository. It’s like a tree of JavaScript syntax. Every branch of which indicates a JavaScript method or function. The left portion of the tree tells about the scope of JavaScript elements including the global, execution context, scope chain, and closure. Whereas the right branches explain about functions, identifiers, comments, data type, operators, reference type & flow control. The extreme nodes have example code. A graphical representation is always beneficial when it comes to interpret and memorize plain text. It is great to understand the flow and structure of JavaScript syntax.
10. Dummies Cheat Sheet
This JavaScript Cheat Sheet is in tabular form. Contains all the JavaScript syntax including variables, functions, and methods with description. It has classified the syntax in Variable Manipulation functions, Basic I/O commands, Structural Conditioning, Objects, DOM Methods, Regular expressions etc. Includes main jQuery selector and Filters.
11. Codepen Cheat Sheet
It is a simple reference JavaScript Cheat Sheet on Codepen. It mainly divides into three parts based on its working: Data Object Methods (DOM), JS, Functions. Each part associates with some major operations. It gives the different JavaScript commands to execute the particular tasks. For Example, to create DOM elements, to add object properties, to set default values to functions and much more. You can scroll down sequentially to see all the details or can jump to any particular section with the help of the clickable links specified on the top of the cheat sheet.
12. JavaScript Cheat Sheet
This JavaScript Cheat Sheet is maintained on XUL. It has separate sections to help the user to find which variable, operator, function or method is used for performing a specific task. Each section covers most of the relevant operations to serve the user purpose. The main sections are Types of variables, Event Handlers, Date, array, index and String methods, functions, Regular expressions etc. It only gives the name of the operation or variable. For more details about that particular element, you need to go on the links in the left corner of the window.
13. Modern JS Cheatsheet
Modern JS Cheat Sheet helps the developers to get familiar with basics of JavaScript. This guide is very well-framed with a table of contents. A user can jump to any required section from the table of contents. It covers all the basics like variables, constants, array functions, classes, generators, static methods etc. Whatever section it includes, gives complete information about it, from a short explanation, sample code to the detailed explanation. It also marks the external resources to get further details. This is one of the best JavaScript cheat sheets to have a good command over this language.
14. The Ultimate JavaScript Cheat Sheet
The ultimate JavaScript Cheat Sheet not only gives an overview of the JavaScript language but also includes a couple of browser features. It covers all the basics plus error handling in JavaScript. It gives a small description, language rules, example code for every enlisted element. The main elements are variables, conditional statements, objects, classes, constructors, async function, promises etc. It also embraces loops, math & number functions, date functions.
15. JavaScript Encyclopedia
This is a JavaScript encyclopedia organized into 27 chapters. Every chapter contains a list of specimens (concepts). All these specimens are arranged alphabetically. Each specimen can include multiple articles. These are well-maintained with further links. This encyclopedia covers all the basics of JavaScript in addition to the special characters.
16. JavaScript Cheat Sheet
This is a special JavaScript Cheat Sheet. It only includes different types of expression, properties and some of the main functions of JavaScript. Comprises of Trivial expressions, Operator expressions, Composite expressions. It also incorporates Statements, Useful functions, Useful Properties of strings, arrays and maths.
17. JavaScript Cheat Sheet by Sudolabs
This is a short but quick JavaScript cheat sheet to brush-up your JavaScript language basics. It has arranged all the elements into some major sections like Output, DOM methods, Events, Variables, Loops, String Functions, Conditional Statements etc.
18. JavaScript Cheat Sheet by Hemsen

This JavaScript Cheat Sheet is formulated by Holmer Hemsen. First, it tells about the structure of a JavaScript document. It goes further step by step by explaining the brief details from Semicolon, Whitespaces to Event Handling. It covers variables, types, arrays, strings, objects & methods, operators, math & date functions to RegExp etc. Available in PDF format.javascript cheat sheet

19. JavaScript Quick Reference Card
This reference card is a summary of JavaScript. It includes all of the Code structure, Nomenclature rules, Visibility & scope to Objects. It describes an element with its proper notation. The main sections are Variables, Looping, Array objects, Error handling, JavaScript in HTML, Conditional Execution, Window Objects etc.
20. All-In-One Cheat Sheet
This is an Ultimate JavaScript Cheat Sheet that covers everything from basic objects to graphics. It includes browser functions, DOM events, RegExp, Conditionals, Timers, Loops, Type checking, throttle functions etc. In addition to this, it also tells how to create or add new elements to DOM, Add/Remove classes or array items, add default arguments for functions and much more.
21. JavaScript: Basic, Advanced, & More Cheat Sheet by AC Winter
This cheat sheet covers all the core elements of JavaScript though not in detail but to mark a reference. The main sections are of Types, Math Methods, Array, Functions, Loops, Strings, Date Methods etc. It also includes the Miscellaneous Instructions to perform some specific operations like breaking/stopping the current loop etc. Similarly, it has a separate section to define some relative language terms such as Callback, Chaining, ECMAScript, Arity, Currying, IIFE and much more. It also enlists some of the Reserved Keywords for JavaScript.
22. JavaScript Object Methods Cheat Sheet by anas_95
This JavaScript Cheat Sheet only contains the object methods. There are five main object methods for Strings, Maths, Arrays, Numbers, and Data. Each section includes the relevant methods with name and a short description. It is an easy reference guide, also available in PDF format to download.
Javascript Regex Cheat Sheet Download
23. JavaScript for Java Developers
This is a great JavaScript resource for the Java developers. It deals with the frequent pain points by comparing different elements of both the languages. Tells about the importance of learning JavaScript in the Java world. Explains some of the core concepts. Like having only objects and no classes, this keyword, Functions as values, Classic vs Prototypal inheritance etc. It also includes the Constructors, Closures, Modules, Block Scope and much more.
Javascript Regex Cheat Sheet 2019
To Bind Up
JavaScript has a high potential for building cutting-edge web applications. But, it’s really tough to memorize it by heart. So, the JavaScript cheat sheets act perfectly as a reminder and comprehensive reference for the developers. All the popular and special purpose cheat sheets are discussed above. Now, you have your own great database of JavaScript cheat sheets. So, enjoy working with your JavaScript coding!! Md-1 proprietary usb modem driver.
