Markdown Azure Devops
I use Azure DevOps wikis a lot and I love me some PlantUML diagrams - they’re far easier to maintain than dragging lines and boxes around.
Azure Devops Markdown Image Size
- Azure; Office 365; Dynamics 365; Power Platform; Windows 10; Products & Services. Windows Server; Enterprise Mobility + Security; Power BI; Teams; Visual Studio; Microsoft Advertising; Emerging Technologies. AI; Internet of Things; Azure.
- I've recently found myself developing custom pipelines task extensions for Azure DevOps. The extensions being developed end up in the Azure DevOps Marketplace. What you see there when you look at existing extensions is some pretty lovely documentation.
Unfortunately, Azure DevOps wiki doesn’t support PlantUML. There’s Mermaid.js support but it’s a pretty old version that doesn’t support newer diagram types so it’s very limited. They’re being very slow to update to the latest Mermaid.js version, too, so it kind of leaves you stuck. Finally, it doesn’t seem like there’s any traction on getting PlantUML into Azure DevOps, so… we have to bridge that gap.

I bridged it by creating an automatic image generation script for PlantUML files. If you’re super anxious, here’s the code Otherwise, let explain how it works.
First, I made sure my wiki was published from a Git repository. I need to be able to access the files.
Plan smarter, collaborate better, and ship faster with Azure DevOps Services, formerly known as Visual Studio Team Services. Get agile tools, CI/CD, and more. Azure DevOps Pipeline. In the final step we are going to put everything together in an Azure DevOps Pipeline. The following steps need to be executed. Configure permissions on Azure DevOps wiki repository to publish document; Deploy the Azure Logic App; Create Markdown documentation of Azure Resource deployment and publish to wiki.
I used a combination of node-plantuml for generating PNG files from PlantUML diagrams along with watch to notify me of filesystem changes.
Once that script is running, I can create a .puml file with my diagram. Let’s call it Simple-Diagram.puml:

When I save that file, the script will see the new .puml file and kick off the image generator. It will generate a .png file with the same name as the .puml (so Simple-Diagram.png in this case). As the .puml file changes the generated image will update. If you delete the .puml file, the image will also be removed.
Now in your wiki page, you just include the image.
The drawback to this approach is that you have to render these on your editing client - it’s not something that happens via a build. I didn’t want a build generating something and committing that to the repo so I don’t mind that too much; you can look at integrating it into a build if you like.
The benefit is that it doesn’t require a PlantUML server, it doesn’t require you run things in a container to get it working… it just works. Now, I think under the covers the node-plantuml module is running a PlantUML .jar file to do the rendering, but I’m fine with that.
The editing experience is pretty decent. Using a Markdown preview extension, you can see the diagram update in real-time.
I have an example repo here with everything wired up! It has the watcher script, VS Code integration, the whole thing. You could just take that and add it to any existing repo with an Azure DevOps wiki and you’re off to the races.

I use Azure DevOps wikis a lot and I love me some PlantUML diagrams - they’re far easier to maintain than dragging lines and boxes around.
Unfortunately, Azure DevOps wiki doesn’t support PlantUML. There’s Mermaid.js support but it’s a pretty old version that doesn’t support newer diagram types so it’s very limited. They’re being very slow to update to the latest Mermaid.js version, too, so it kind of leaves you stuck. Finally, it doesn’t seem like there’s any traction on getting PlantUML into Azure DevOps, so… we have to bridge that gap.
I bridged it by creating an automatic image generation script for PlantUML files. If you’re super anxious, here’s the code Otherwise, let explain how it works.
First, I made sure my wiki was published from a Git repository. I need to be able to access the files.
I used a combination of node-plantuml for generating PNG files from PlantUML diagrams along with watch to notify me of filesystem changes.
Once that script is running, I can create a .puml file with my diagram. Let’s call it Simple-Diagram.puml:
When I save that file, the script will see the new .puml file and kick off the image generator. It will generate a .png file with the same name as the .puml (so Simple-Diagram.png in this case). As the .puml file changes the generated image will update. If you delete the .puml file, the image will also be removed.
Now in your wiki page, you just include the image.
Azure Devops Markdown Anchor
The drawback to this approach is that you have to render these on your editing client - it’s not something that happens via a build. I didn’t want a build generating something and committing that to the repo so I don’t mind that too much; you can look at integrating it into a build if you like.
The benefit is that it doesn’t require a PlantUML server, it doesn’t require you run things in a container to get it working… it just works. Now, I think under the covers the node-plantuml module is running a PlantUML .jar file to do the rendering, but I’m fine with that.
The editing experience is pretty decent. Using a Markdown preview extension, you can see the diagram update in real-time.
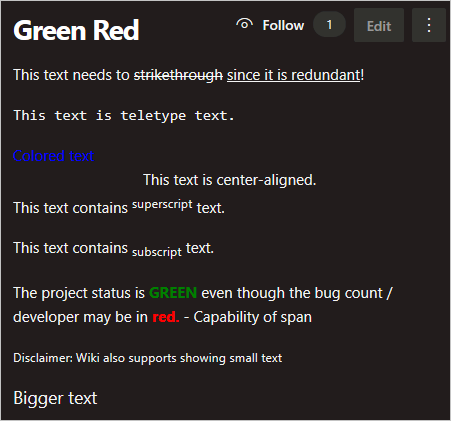
Markdown Azure Devops Color
I have an example repo here with everything wired up! It has the watcher script, VS Code integration, the whole thing. You could just take that and add it to any existing repo with an Azure DevOps wiki and you’re off to the races.
